この記事はスニペット登録について説明していきます。皆さんよく使うコードはスニペット登録していますか?
初めて聞いた人もこの記事を見てよく使うコードなどはどんどん登録して、コーディングの効率を上げていきましょう。
以下に詳しく解説していきます。
登録の仕方
Visual Studio Codeを使用します。
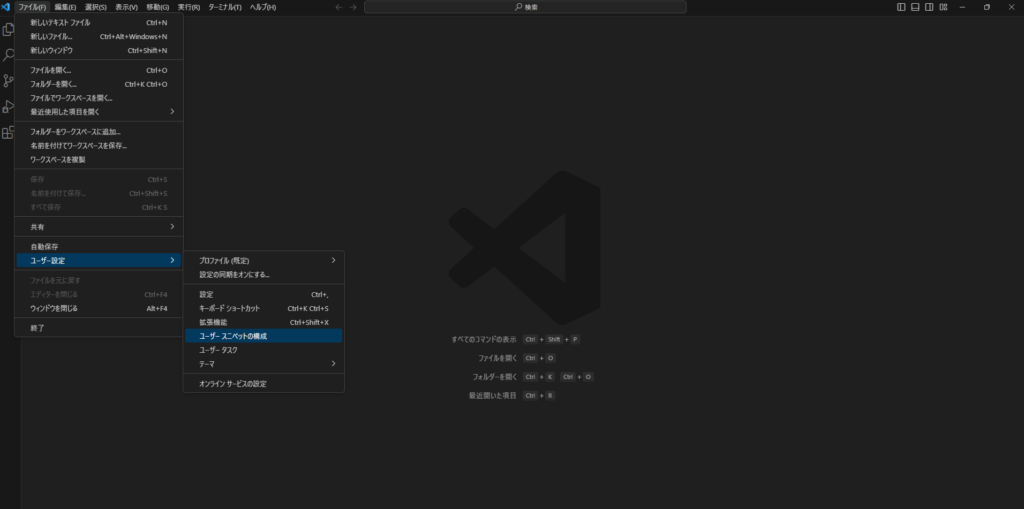
メニューの「ファイル」→「ユーザー設定」→「ユーザースニペットの構成」を選択します。

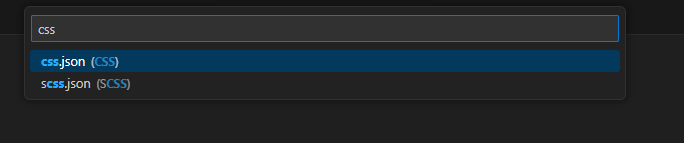
選択すると下記のように、検索バーが表示されると思うので今回はCSSで説明していくので、cssと入力してください。

「css.json」と出てくるので、選んでいきましょう。
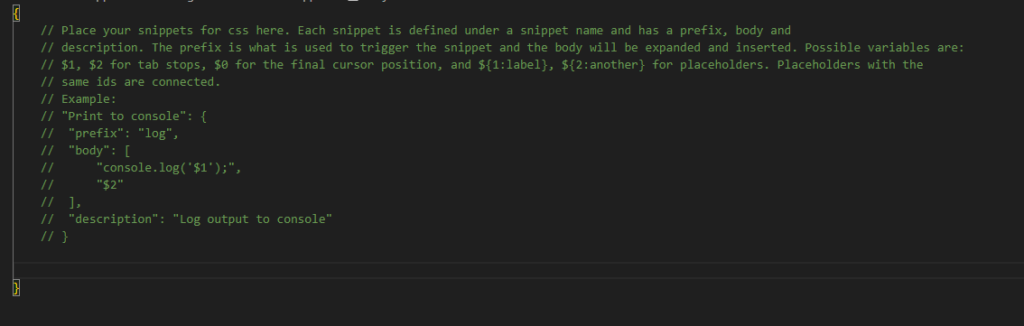
選んだら以下のようなjsonファイルが開くと思うのでここに登録していきます。

jsonコードは以下のように書いていきます。
"スニペットの名前": {
"prefix": "短縮語(ここで設定した単語を入力するとbodyのコードが出てきます。)",
"body": [
"展開するコード",
"展開するコード",
"展開するコード"
],
"description": "スニペットの説明(必ず書かなくても自分が分かっていれば大丈夫です。)"
}スニペット例
今回はよく使う、CSSのスニペットを紹介します。
"ft":{
"prefix":"ft",
"body": [
"font-size: ;",
"font-weight: ;",
"font-family: ;",
"color: ;",
"letter-spacing: ;",
"line-height: ;",
]
},フォント周りでよく使う、プロパティをまとめたスニペットです。
以下は、それをさらに減らしたバージョンです。
"ft3":{
"prefix":"ft3",
"body": [
"font-size: ;",
"font-weight: ;",
"line-height: ;",
]
}font-familyやcolorは毎回設定する必要がないときがあるので、このバージョンも作っています。
"flexBoxCenter": {
"prefix": "fbc",
"body": [
"display: flex;",
"align-items: center;",
"justify-content: center;"
]
},flexを使用した、中央寄せは使用頻度も高いし入力する量が多いので登録しておくことをおススメします。
"absoluteCenter": {
"prefix": "aba",
"body": [
"position: absolute;",
"top: 50%;",
"left: 50%;",
"transform: translate(-50%, -50%);",
]
},postion:absoluteは使う機会も多いし、入力するのがかなり面倒なので、登録しておきましょう。
"imgcover":{
"prefix":"imgc",
"body": [
"background-image: url(../);"
"background-position: center;"
"background-repeat: no-repeat;"
"background-size: cover;"
]
},背景設定でよく使う形だと思います。background系はプロパティ名が長く忘れがちなので、登録しておくと便利です。
※css.jsonの登録してもSassでは使用できないので注意しましょう。
Sassの場合は、scss.jsonです。
まとめ

この記事はスニペット登録について解説しました。スニペット登録は手間に感じるかもしれませんが、効率が段違いなのでよく使うものはどんどん登録していきましょう。他にも効率化の方法がたくさんあるので気になる方は勉強してみてください。最初は難しいと思いますが、継続して頑張れば必ずできるはずなので頑張ってください。
「読んだだけでは100%身に付きません」
必ず行動に移してください。
そう言っても、
行動する人は20%
それを継続する人は5%
行動し続けるだけで、
上位5%に入ることができます。
今すぐ行動して上位5%に入り、
Web制作で本気で人生変えたい
そんな人は今すぐ登録してください
今行動しなきゃ、人生変わらないですよ
こちらの公式LINEではTwitter開始して1週間で案件獲得した勉強法、仕事の取り方などweb制作での収益化の方法を発信しています!
是非登録してみて下さい!




コメント