この記事は、縦横比の違う画像でも表示が崩れない方法について解説していきます。
みなさん、縦横比の違う画像を同じ縦横比で扱いたいときありますよね。その場合に、画像の表示がうまくいかないことあるのではないでしょうか。
以下にその解決方法について詳しく解説していきます。
background-imgの場合
まずは、何も指定しなかった場合の結果です。
div{
width: 500px;
height: 500px;
background-image: url(james-harrison-vpOeXr5wmR4-unsplash.jpg);
}
もはや何が表示されているのか、分からないですよね。しかし、何も指定していないとこうなってしまいます。
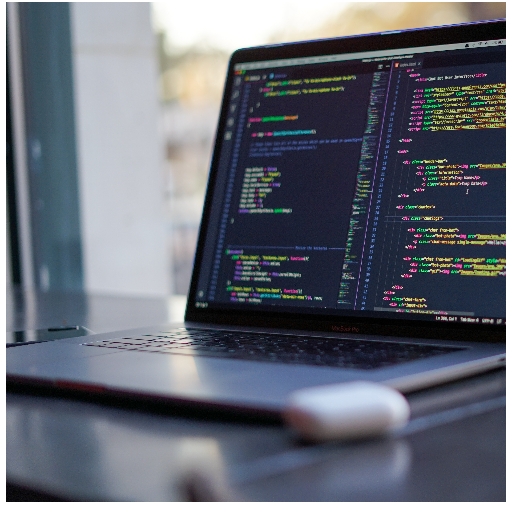
以下が改善したコードでの結果です。
div{
width: 500px;
height: 500px;
background-image: url(james-harrison-vpOeXr5wmR4-unsplash.jpg);
background-size: cover;
}
たった一行でここまで変わります。backgroud-size非常に便利なプロパティなので使っていきましょう。
しかし、画像を綺麗に表示させるために不要な部分はトリミングされるので注意しましょう。
imgタグの場合
先ほど紹介した、background-sizeはimgタグを使用した画像表示の場合使用できません。
しかし、SEO対策などでimgタグを使わなければいけないときありますよね。例えば、カード型レイアウトの画像はimgタグのことが多いです。
まずは、何も指定していない場合の結果です。
img{
width: 500px;
height: 500px;
}
このように画像が引き延ばされてしまいます。皆さんも経験あるのでないでしょうか。
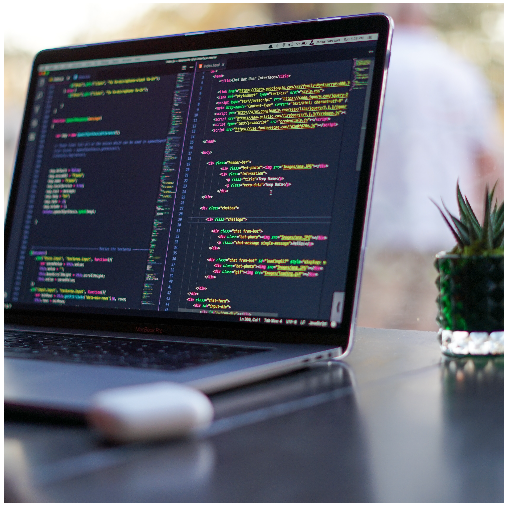
ですが、以下のコードのようにすると綺麗に表示してくれます。
img{
width: 500px;
height: 500px;
object-fit: cover;
}
object-fit: cover;を指定するだけで、綺麗に表示されるようになります。
backgrond-sizeと同様に、不要な部分はトリミングされてしますので注意してください。
まとめ

この記事は、縦横比の違う画像を綺麗に表示する方法を解説しました。デザインカンプからのコーディングで画像を書き出す場合などは、画像の比率がすでに整えられているのであまり気にしないかもしれませんが、WordPressではそういったことも考慮する必要があるのでしっかり覚えておきましょう。
「読んだだけでは100%身に付きません」
必ず行動に移してください。
そう言っても、
行動する人は20%
それを継続する人は5%
行動し続けるだけで、
上位5%に入ることができます。
今すぐ行動して上位5%に入り、
Web制作で本気で人生変えたい
そんな人は今すぐ登録してください
今行動しなきゃ、人生変わらないですよ
こちらの公式LINEではTwitter開始して1週間で案件獲得した勉強法、仕事の取り方などweb制作での収益化の方法を発信しています!
是非登録してみて下さい!




コメント