この記事はCSSが適用されない時にチェックすべき項目について解説します。CSSが適用されない場合、さまざまな原因が考えられます。以下に、CSSが適用されない可能性がある主な原因とそれぞれの説明を示します。
ファイルの場所や名前の誤り
CSSの場所やファイル名に誤りがあると、ブラウザがCSSファイルを見つけることができないため、うまくスタイルが適用されません。
ファイルの名前と場所が正しいか確認するようにしましょう。VsCodeならカーソルをパスに当てて(ctrl + クリック)でファイルが開けば正しいパスということなのでぜひ、使ってみてください。
CSSの構文エラー
CSSファイル内に構文エラー(セミコロン ; の不足など)があると、正しくスタイルが適用されません。構文エラーは間違っていたらエディターが指摘してくれるので、見落とすことが少ないと思いますが、気を付けていきましょう。
クラス名やId名の指定間違い
個人的にはこれが結構ありがちな気がします。この場合は構文エラーのように指摘されないため、気づきにくいです。私もかなり苦しめられました。
やはり、タイピングミスなどは気づきにくいので対象法としては、コピペでクラス名をHTMLファイルからそのまま貼り付けるのが確実ですが、効率を考えるとそうもいかないので注意しておくしかありません。
原因が思い当たらないエラーに遭遇したら、一番に疑ってみてください。
キャッシュの問題
ブラウザが以前のバージョンのCSSファイルをキャッシュしている場合、新しいスタイルが反映されないことがあります。
※ブラウザはキャッシュという過去データを残して、表示速度を上げるという機能を持っています。このキャッシュが残っていると、変更した部分が反映されなかったりするのです。
キャッシュはあまり触れることがないので、この記事で初めて聞いた人もいるかもしれません。CSSのスタイルが当たらない原因として十分考えられるの頭の片隅にでも置いておくといいでしょう。
まずはキャッシュをクリアして最新のデータを読み込む、スーパーリロードを試してみてください。
| Windows | 「Ctrl + F5」 「Ctrl + Shift + R」 |
| Mac | 「Command + Shift + R」 |
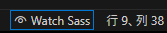
Whath Sass
これはSassを使っている場合ですが、プラグイン『Live Sass Compiler』をスタートし忘れていて、コンパイルされてないことがあります。このエラーもとにかく気づきにくいので、ほんとに気を付けてください。
監視できていない

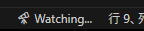
監視できている

まとめ

この記事では、CSSが適用されない時にチェックすべき項目について解説しました。あなたも何個か心当たりがある原因があったかもしれませんね。これからもCSSがうまく適用されないことに遭遇すると思いますが、この記事の内容を思い出して原因を特定していきましょう。しかし、他にも考えられる原因もあるので、一つずつ解決していきましょう。経験を積んでいけば、だいたい原因も検討がつくようになってきます。
「読んだだけでは100%身に付きません」
必ず行動に移してください。
そう言っても、
行動する人は20%
それを継続する人は5%
行動し続けるだけで、
上位5%に入ることができます。
今すぐ行動して上位5%に入り、
Web制作で本気で人生変えたい
そんな人は今すぐ登録してください
今行動しなきゃ、人生変わらないですよ
こちらの公式LINEではTwitter開始して1週間で案件獲得した勉強法、仕事の取り方などweb制作での収益化の方法を発信しています!
是非登録してみて下さい!




コメント