この記事はdisplay: gridの基本的な使い方について解説します。display: gridは、CSSのプロパティで、要素をグリッドレイアウトとして配置するために使用されます。これにより、行と列でレイアウトを簡単に設定できます。
gridの適用
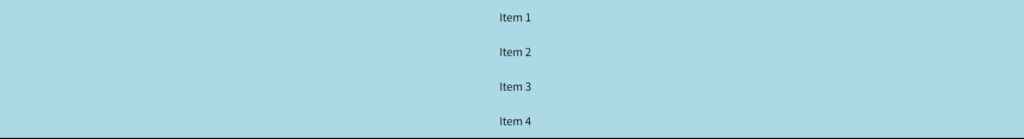
グリッドレイアウトは親要素にdisplay: gridを適用することで、実現できます。
HTML
<div class="grid-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>CSS
.grid-container {
display: grid;
}
.item {
background-color: lightblue;
padding: 20px;
}
列数、行数の指定
display: gridは列数と行数に指定をすることができます。以下にコード例を交えて説明します。
HTML
<div class="grid-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>CSS
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 3列のグリッドを定義 */
grid-template-rows: 100px 200px; /* 2行のグリッドを定義 */
}
.item {
background-color: lightblue;
padding: 20px;
}
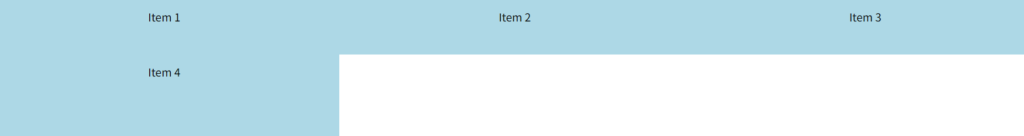
この例では、grid-container内に4つのアイテムがあり、それらを3列x2行のグリッドに配置しています。
grid-template-columnsで列のサイズを定義し、ここでは3列を等分割しています。grid-template-rowsで行のサイズを定義し、ここでは2行を指定しています。
要素間の隙間の指定
display: gridはそれぞれの要素間の隙間を指定することができます。
HTML
<div class="grid-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>CSS
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 3列のグリッドを定義 */
grid-template-rows: 100px 200px; /* 2行のグリッドを定義 */
gap: 10px; /* グリッド間の間隔 */
}
.item {
background-color: lightblue;
padding: 20px;
}
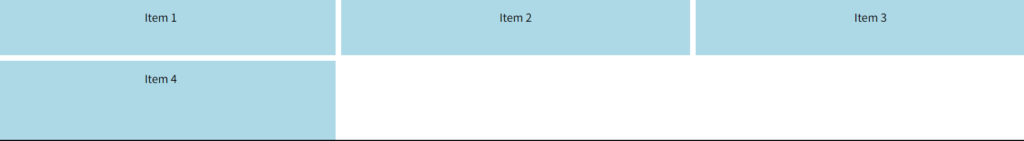
gapはグリッド間の間隔を設定します。
gapは均等に余白を付けるのに、便利なので覚えておきましょう。このようなグリッドレイアウトでmarginを使って余白を付けている人はコードもスッキリするのでgapを使用しましょう。
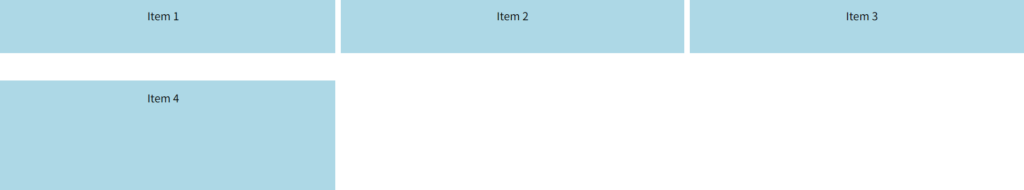
ちなみに、gapは以下の例のように列間と行間でそれぞれの余白を指定することができます。
CSS
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 3列のグリッドを定義 */
grid-template-rows: 100px 200px; /* 2行のグリッドを定義 */
gap: 50px 10px; /* グリッド間の間隔 */
}
.item {
background-color: lightblue;
font-size: 2rem;
text-align: center;
padding: 20px;
}
まとめ

この記事はdisplay:gridの基本的な使い方について解説しました。グリッドレイアウトはかなり使用されるのでどんどん使って覚えていきましょう。今回紹介した以外にも便利なプロパティがたくさんあるので使いこなしていきましょう。最初は難しいと思いますが、継続して頑張れば必ずできるはずなので頑張ってください。
「読んだだけでは100%身に付きません」
必ず行動に移してください。
そう言っても、
行動する人は20%
それを継続する人は5%
行動し続けるだけで、
上位5%に入ることができます。
今すぐ行動して上位5%に入り、
Web制作で本気で人生変えたい
そんな人は今すぐ登録してください
今行動しなきゃ、人生変わらないですよ
こちらの公式LINEではTwitter開始して1週間で案件獲得した勉強法、仕事の取り方などweb制作での収益化の方法を発信しています!
是非登録してみて下さい!




コメント