この記事はCSSのposition:absolute;について説明していきたいと思います。このプロパティは、要素を絶対位置に配置することができる便利なものですが、使い方によっては思わぬトラブルになることもあります。そこで、position:absolute;の基本的な使い方と注意点を解説していきます。
position:absolute;とは
position:absolute;とは、要素を親要素や祖先要素の中で絶対位置に配置することができるプロパティです。絶対位置とは、画面の左上を基準にしたピクセル単位で指定する位置のことです。
指定方法はとても簡単で、自由に配置したい要素にposition:absolute;をつけるだけです。
div {
position: absolute;
}位置の指定方法
position: absolute;を要素に指定するのはわかったけど、位置を具体的に指定するにはどうすればいいの?
位置の指定は、以下の表のように指定します。
| top | 要素が起点の上からどれだけ離れているのか指定する | top:10px |
| bottom | 要素が機転の下からどれだけ離れているのか指定する | bottom:20% |
| left | 要素が機転の左からどれだけ離れているのか指定する | left:5rem |
| right | 要素が機転の右からどれだけ離れているのか指定する | right:3em |
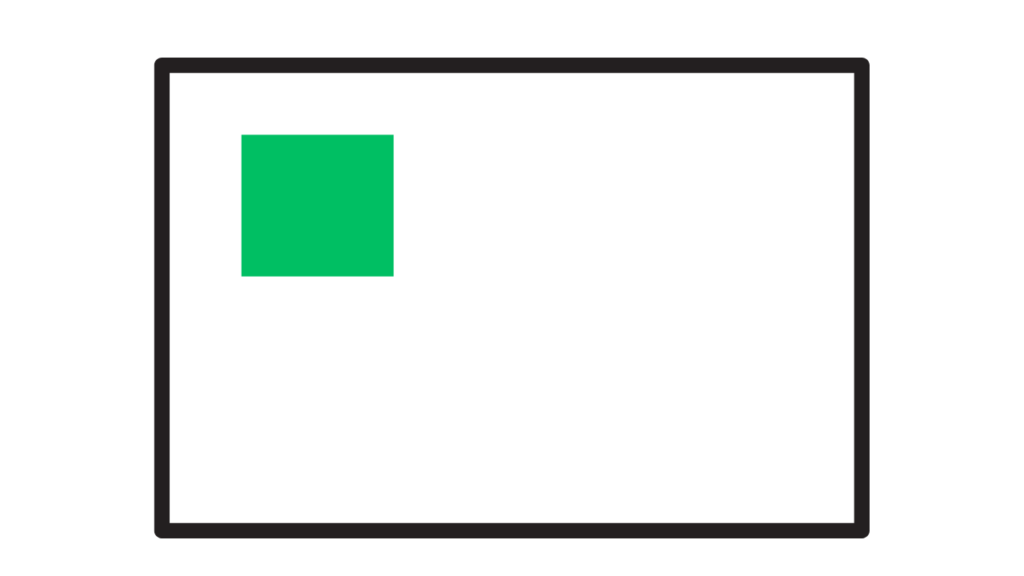
例えば、以下のようなコードを書くと、div要素が画面の左上から100pxずつ離れた位置に表示されます。
div {
position: absolute;
left: 100px;
top: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
absoluteの起点を指定する
absoluteの起点は、何も指定しないとページ全体に対しての位置指定になってしまします。しかし、よくある要素が重なったようなデザインを実現するためには親要素にrelativeかfixedをつけてあげる必要があります。
| relative | 相対配置になる値です。指定した要素を起点にすることができます。 |
| fixed | 要素ではなく画面に対して絶対配置にできるようになります。 |
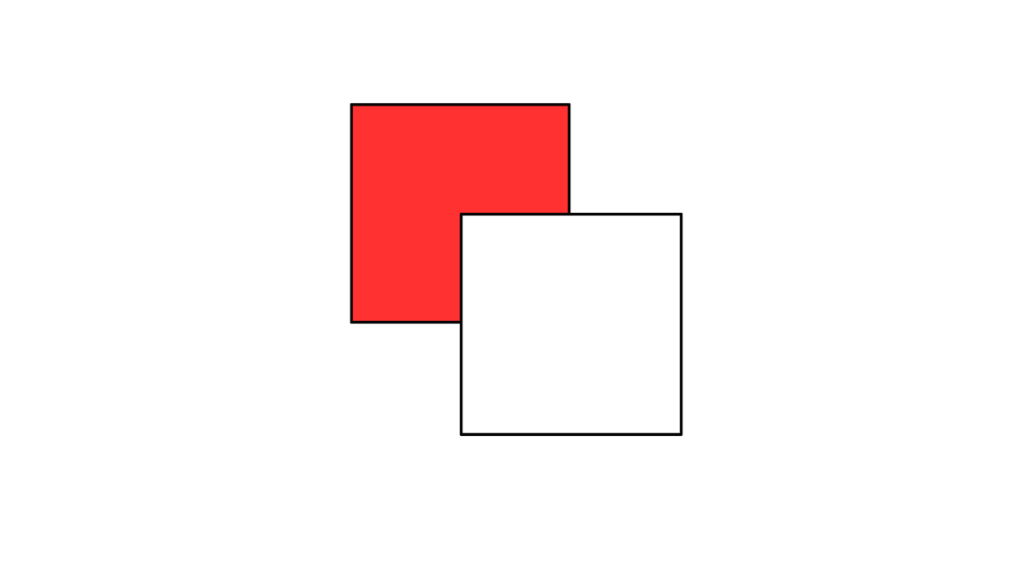
以下のような重なったデザインを実現できるようになります。
HTML
<div class="parent">
<div class="child"></div>
</div>CSS
.parent {
position: relative;
width: 200px;
height: 200px;
background-color: red;
}
.child {
position: absolute;
left: 100px;
top: 100px;
width: 200px;
height: 200px;
background-color: white;
}
position: absolute;を使いこなすには起点が重要です。意識しながら慣れるまで繰り返し使っていきましょう。
まとめ

この記事では、position: absolute;について説明しました。使いこなすことで多種多様なデザインを実現することができるのでどんどん使っていきましょう。自由にレイアウトが組めるようになると楽しいので挑戦してくださいね。最初は難しいかもしれませんが、継続して学習すれば必ず身に付くので頑張っていきましょう。
「読んだだけでは100%身に付きません」
必ず行動に移してください。
そう言っても、
行動する人は20%
それを継続する人は5%
行動し続けるだけで、
上位5%に入ることができます。
今すぐ行動して上位5%に入り、
Web制作で本気で人生変えたい
そんな人は今すぐ登録してください
今行動しなきゃ、人生変わらないですよ
こちらの公式LINEではTwitter開始して1週間で案件獲得した勉強法、仕事の取り方などweb制作での収益化の方法を発信しています!
是非登録してみて下さい!




コメント