display: flexは、HTMLとCSSを使用してウェブページのレイアウトを制御するための重要なCSSプロパティです。このプロパティは、要素をフレキシブなコンテナとして指定し、その中の子要素を簡単に整列できます。以下に基本的な使い方について説明していきます。
flexの適用
グリッドレイアウトは親要素にdisplay: flexを適用することで、実現できます。
HTML
<div class="flex-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>CSS
.flex-container {
display: flex;
}
.item {
background-color: lightblue;
text-align: center;
width:100px;
height:100px;
padding: 20px;
}
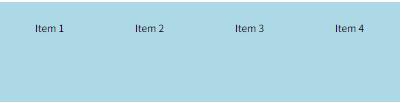
flexを指定すると通常は上記の画像のように横並びになります。
縦横の配置
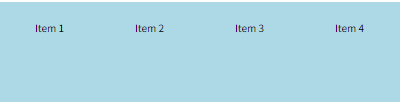
通常、横の配置はjustify-content縦の配置はalign-itemsで制御します。以下は上下中央寄せの例です。
HTML
<div class="flex-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>CSS
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}
.item {
background-color: lightblue;
text-align: center;
width:100px;
height:100px;
padding: 20px;
}
この中央寄せはとても便利なので覚えておきましょう。その他にも右寄せや程よく間隔を空けて配置したりできるので、いろいろ使ってみてください。以下の表を参考にしてください。
| flex-start | 子要素をメイン軸の開始側に配置します。 |
| flex-end | 子要素をメイン軸の終了側に配置します。 |
| center | 子要素をメイン軸上で中央に配置します。 |
| space-between | 子要素の間に均等なスペースを配置しますが、両端の要素は端に配置されません。 |
| space-around | 子要素の周囲に均等なスペースを配置します(両端もスペースがあります)。 |
縦並びにする
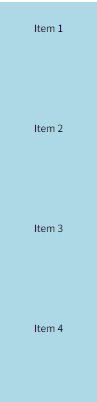
flexは横並びだけではなく、縦並びにもすることができます。以下は縦並びの例です。
HTML
<div class="flex-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>CSS
.flex-container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;//縦並び
}
.item {
background-color: lightblue;
text-align: center;
width:100px;
height:100px;
padding: 20px;
}
縦並びも良く扱うのでどんどん使って慣れていきましょう。rowもcolumnもreverseをつけてあげることで、逆順にすることができるの覚えておきましょう。
まとめ

この記事はdisplay:flexの基本的な使い方について解説しました。簡単に横並びや中央寄せなどができるので、どんどん使っていきましょう。今回紹介した以外にも便利なプロパティがたくさんあるので使いこなしていきましょう。最初は難しいと思いますが、継続して頑張れば必ずできるはずなので頑張ってください。
「読んだだけでは100%身に付きません」
必ず行動に移してください。
そう言っても、
行動する人は20%
それを継続する人は5%
行動し続けるだけで、
上位5%に入ることができます。
今すぐ行動して上位5%に入り、
Web制作で本気で人生変えたい
そんな人は今すぐ登録してください
今行動しなきゃ、人生変わらないですよ
こちらの公式LINEではTwitter開始して1週間で案件獲得した勉強法、仕事の取り方などweb制作での収益化の方法を発信しています!
是非登録してみて下さい!




コメント